Untuk membuat web sederhana dibutuhkan beberapa tools seperti server, browser, notepad dan HTML validator. Disini saya menggunakan webserver sebagai servernya, mozilla firefox tipe 3.6.13 sebagai browsernya, notepad++ dan HTML validator yang sudah termasuk dalam add ons mozilla.
Web sederhana di bawah ini menggunakan beberapa komponen dari HTML5 seperti pemberian background, membuat garis dengan panjang dan warna yang bervariasi, menambahkan foto, menggunakan format list, dll. Untuk lebih memahami dalam membuat web sederhana, lihat kode di bawah ini kemudian coba kalian membuat sendiri web sederhana kalian.
Contoh web sederhana dengan menggunakan HTML5 dapat dilihat dibawah ini :
Kode html dari tampilan di atas dapat dilihat dibawah ini :
<!DOCTYPE HTML>
<html lang="en">
<head>
<LINK REL="SHORTCUT ICON" HREF="2.jpeg" />
<title>A.L.I.V.I</title>
</head>
<body background="Picture6.jpg">
<hr size=5 color="black"/>
<h1 align="center">My Biodata</h1>
<hr size=5 color="black"/>
<ol>
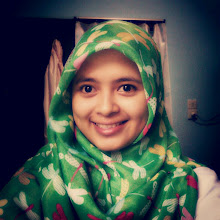
<li>My Photo<br/>
<img src="444.jpg" width=100></li>
<br />
<li>Nama<br />
Alivi Nur Rosida
</li>
<br />
<li>Tempat, Tanggal Lahir<br />
Malang, 26 Desember 1991
</li>
<br />
<li>Riwayat Pendidikan<br />
<ul>
<li>Universitas Negeri Malang</li>
<li>MAN 3 Malang</li>
<li>MTsN Malang 1</li>
<li>MI Mambaul Ulum</li>
</ul>
<hr size=5 color="blue" width=500 align="left" />
</ol>
<hr color="blue" size=5 />
</body>
</html>
selamat mencobaaaa....semoga ini membantuu..




1 komentar:
keren nih tutor HTML5
tp terlalu simple . .
ada yang lebih jost g . . . ??
^_^
Posting Komentar